
React JS ⚛️
A JavaScript Library for building User Interfaces, not a framework
What is React JS? ⚛️
A JavaScript Library for Building User Interfaces (UI) created by Jordan Walke(Software Engineer at Facebook) was released in the year 2013.
The User Interface(UI) is a point of Human Interaction and Communication.
It has a Huge community on GitHub and is maintained by Facebook
Key features of React JS ⚛️
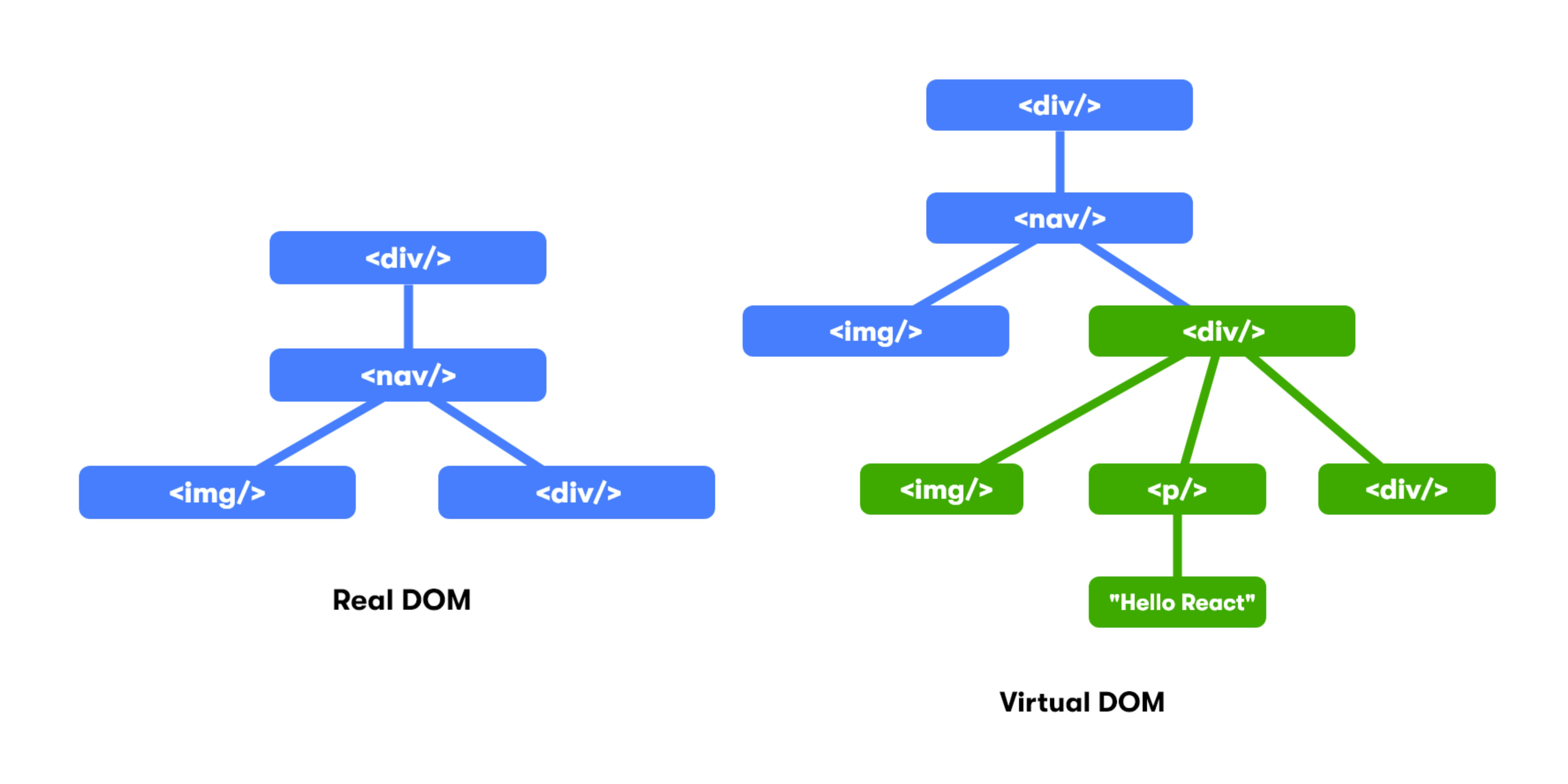
1. Virtual DOM⚛️
The virtual DOM (VDOM) is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM by a library such as ReactDOM. This process is called reconciliation.

2. JSX
JSX stands for JavaScript XML. It allows us to write HTML in React. JSX makes it easier to write and add HTML in React.

3. Component
Components are independent and reusable bits of code. They serve the same purpose as JavaScript functions, but work in isolation and return HTML.
Components come in two types, Class components and Function components.
4. One-way data binding
ReactJS uses one-way data binding.
In one-way data binding, one of the following conditions can be followed:
Component to View: Any change in component data would get reflected in the view.
View to Component: Any change in View would get reflected in the component's data.
5. Performance
React uses several clever techniques to minimize the number of costly DOM operations required to update the UI. For many applications, using React will lead to a fast user interface without doing much work to specifically optimize for performance.
Installation of React ⚛️
Commands to create a React App ✍
📌 Note: React requires Node.js. So make sure Node.js is installed on your system
Open your command prompt and write these commands

Note: Here <my project> means the name of your react project
For further details on Installing React: Click Here🔗
Conclusion 🎊
Hope you have enjoyed🎉 learning about React JS⚛️
In this blog, you got knowledge of React JS ⚛️, its key features and installation🎉🎉
Will come up with something new next time🚀, till then Keep Learning, Keep Exploring✨💫
