My HTML & CSS Journey
From Zero to Infinite Because Learning never ends
Table of contents
- Background💭
- Learnings 📖
- Hypertext Markup Language(HTML)
- Cascading Stylesheet(CSS)
- Frontend Projects Just using HTML and CSS
- Project 1 - Portfolio
- Project 2 - Resturaunt Bar
- Project 3 - Justice Landing Page
- Project 4 - Home Page
- Project 5 - Crypto Home Page
- Project 6 - Plant Shopping Home Page
- Project 7 - Headphones Shopping Page
- Project 8 - Home Page
- Project 9 - Landing Page
- Project 10 - Home Page
- Project 11 - Home Page
- Project 12 - Home Page
- Project 13 - Home Page
- Project 14 - Home Page
- Project 15 - Home Page
Background💭
A Full Stack JavaScript Web Development Bootcamp was recently being introduced by Hitesh Choudhary Sir in a YouTube Video that I recently came across in the month of June.
I've been learning from his LearnCodeOnline courses and I decided to sign up for the Bootcamp from iNeuron and enhance my skills. I joined the Bootcamp on 21st of July 2022
Learnings 📖
Till now I have learned HTML, CSS, Git, Markdown Readme, and Tailwind CSS so far, and I've used these principles in makings tons of projects and written articles on each subject.
Hypertext Markup Language(HTML)
Tags
| Syntax | Description |
<!DOCTYPE> | Defines the document type |
<head> | Contains metadata/information for the document |
<title> | Defines a title for the document |
<link> | Defines the relationship between a document and an external resource (most used to link to style sheets) |
<body> | Groups the body content in a table |
<iframe> | Defines an inline frame |
<strike> | Defines strikethrough text |
and many more....
Cascading Stylesheet(CSS)
- Learned about Positions, Selectors, Flexbox, etc.
If you want to read more, checkout my articles on the Positions, Selectors, Flexbox:
| Article | Link |
| Positions In CSS | Click Here To Read |
| CSS Selectors | Click Here To Read |
| Flexbox Basics | Click Here To Read |
Frontend Projects Just using HTML and CSS
📝Note: Project 1 to Project 6 are Not Responsive
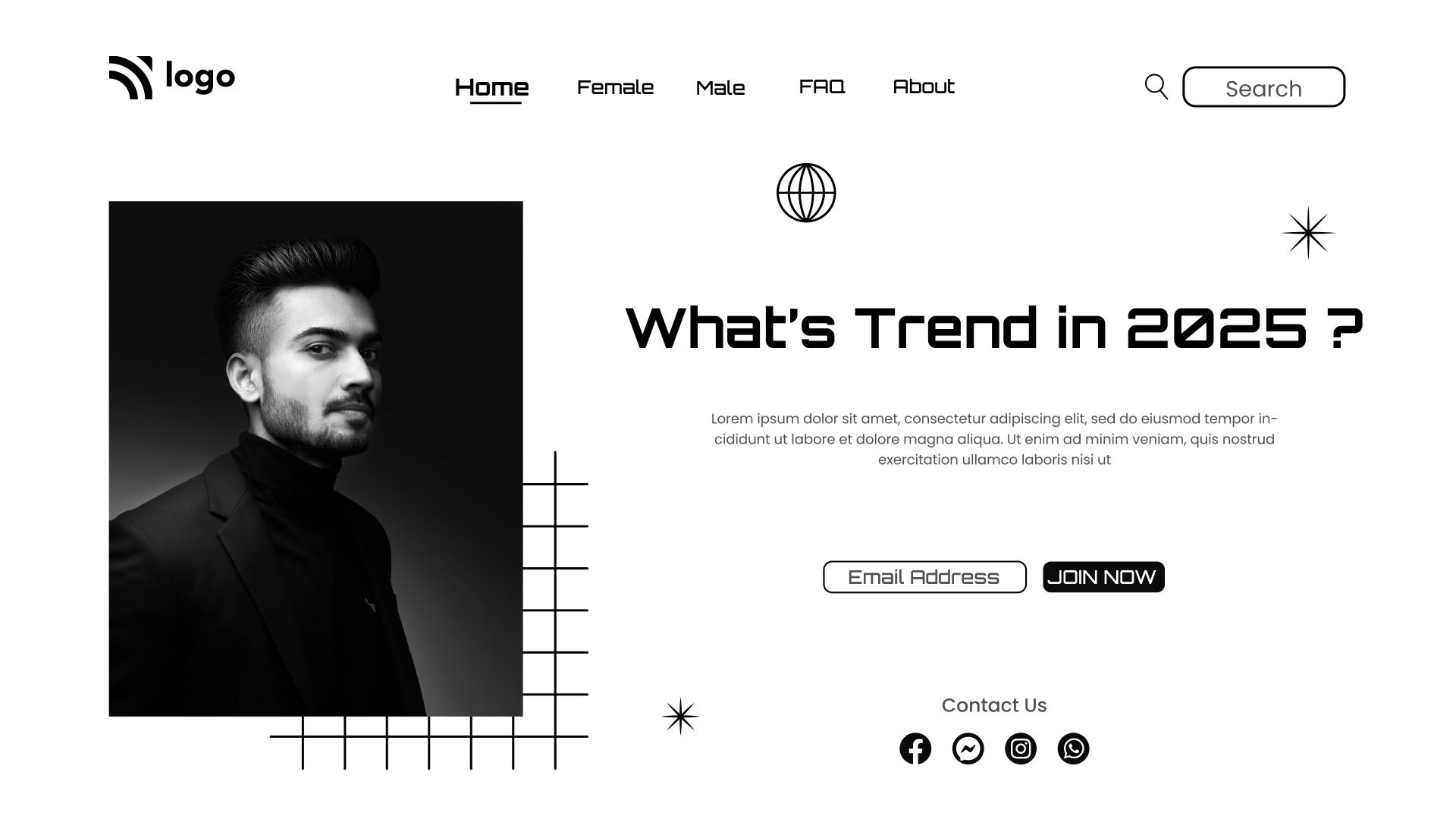
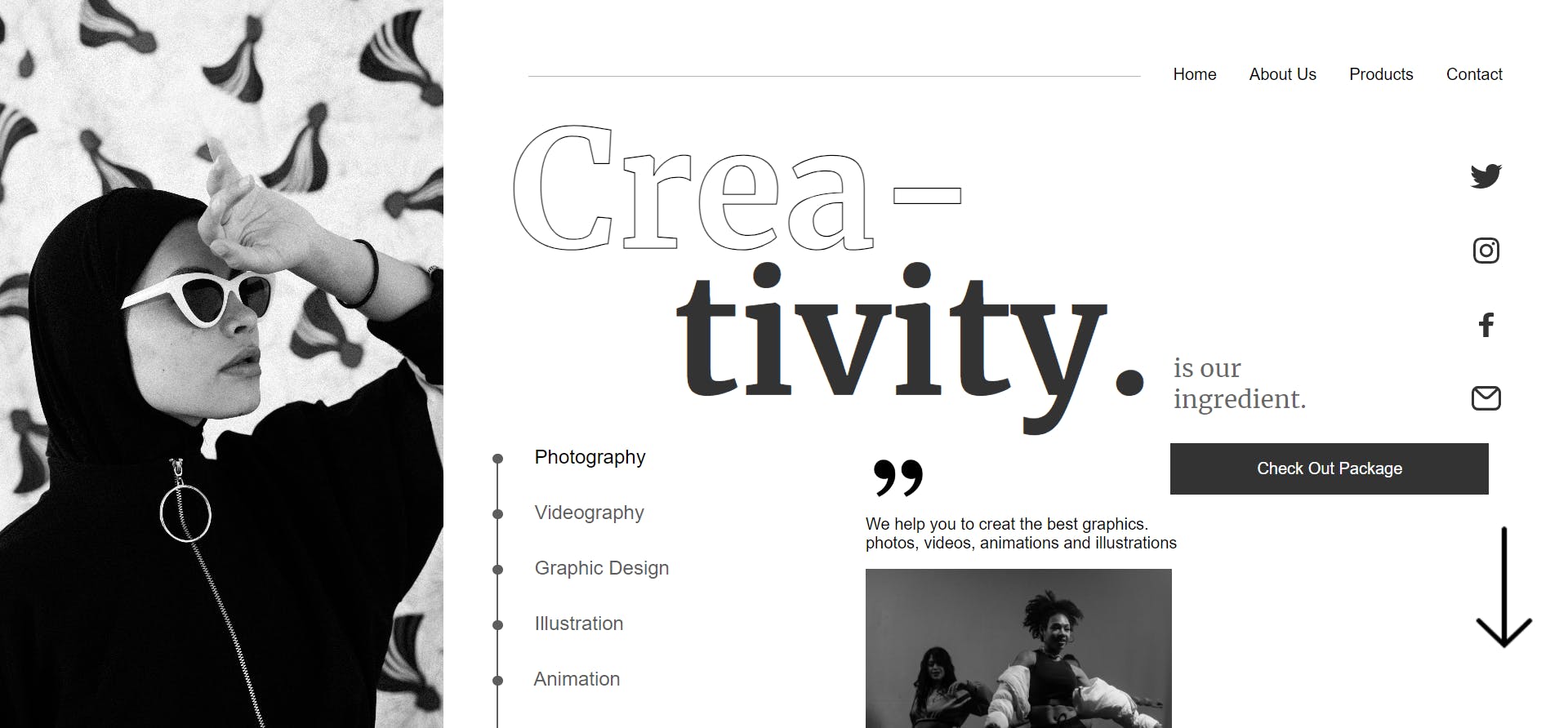
Project 1 - Portfolio

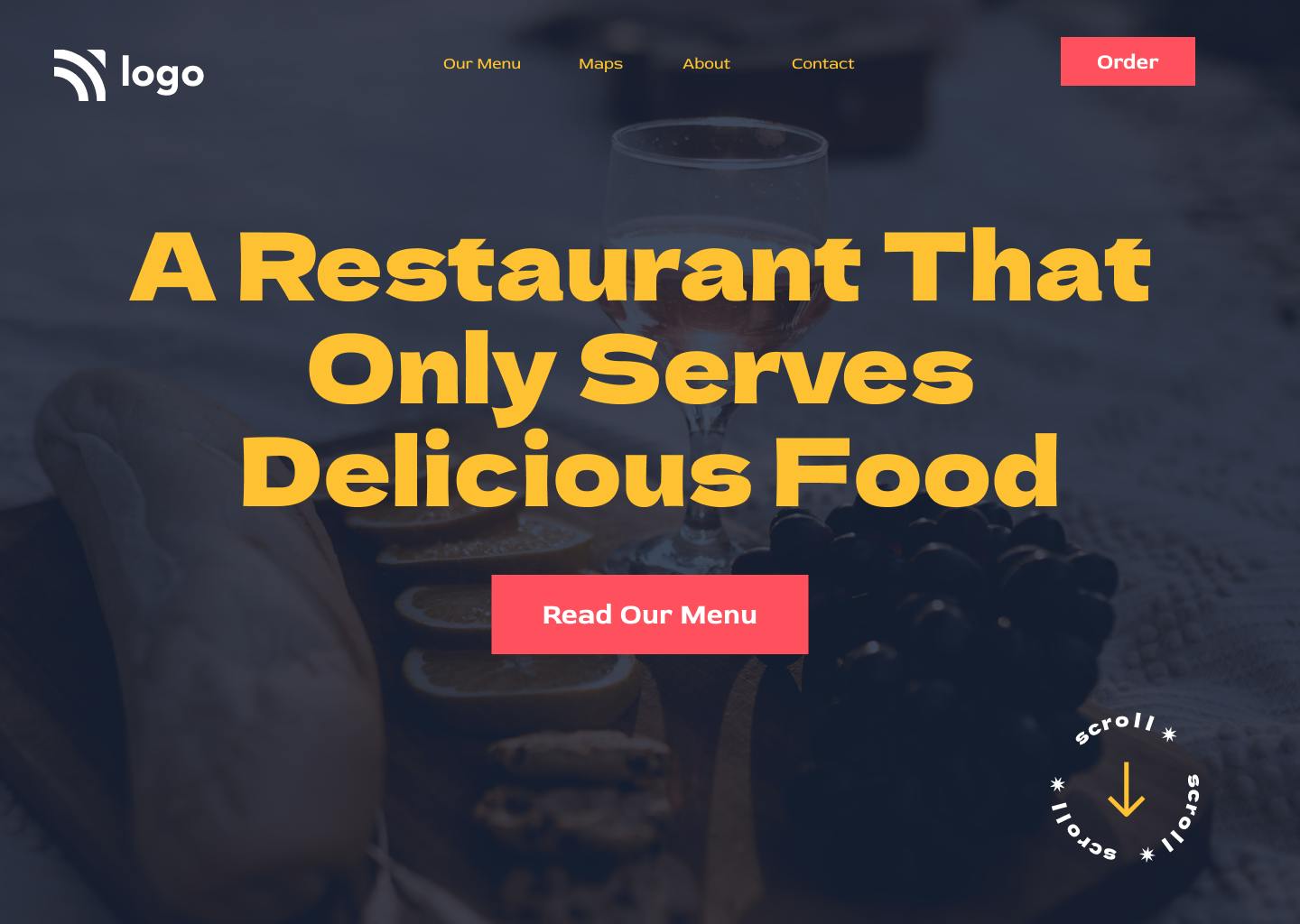
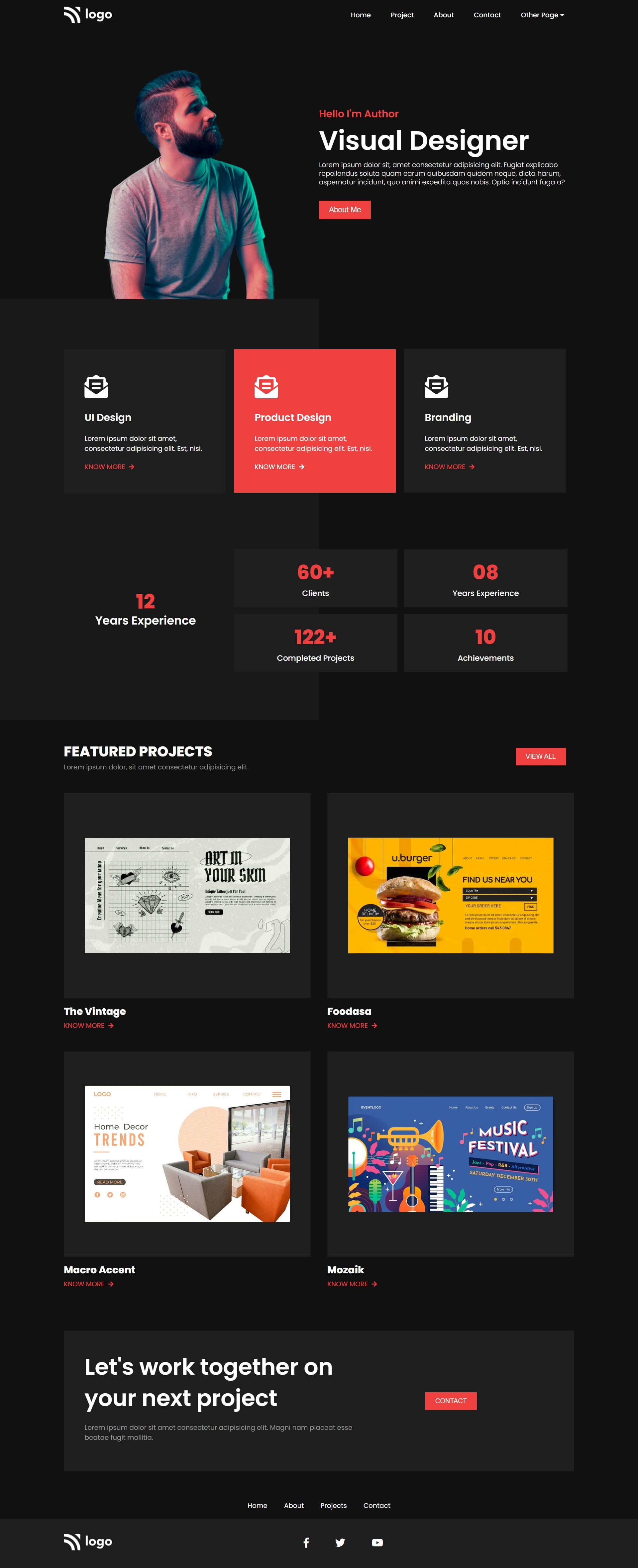
Project 2 - Resturaunt Bar

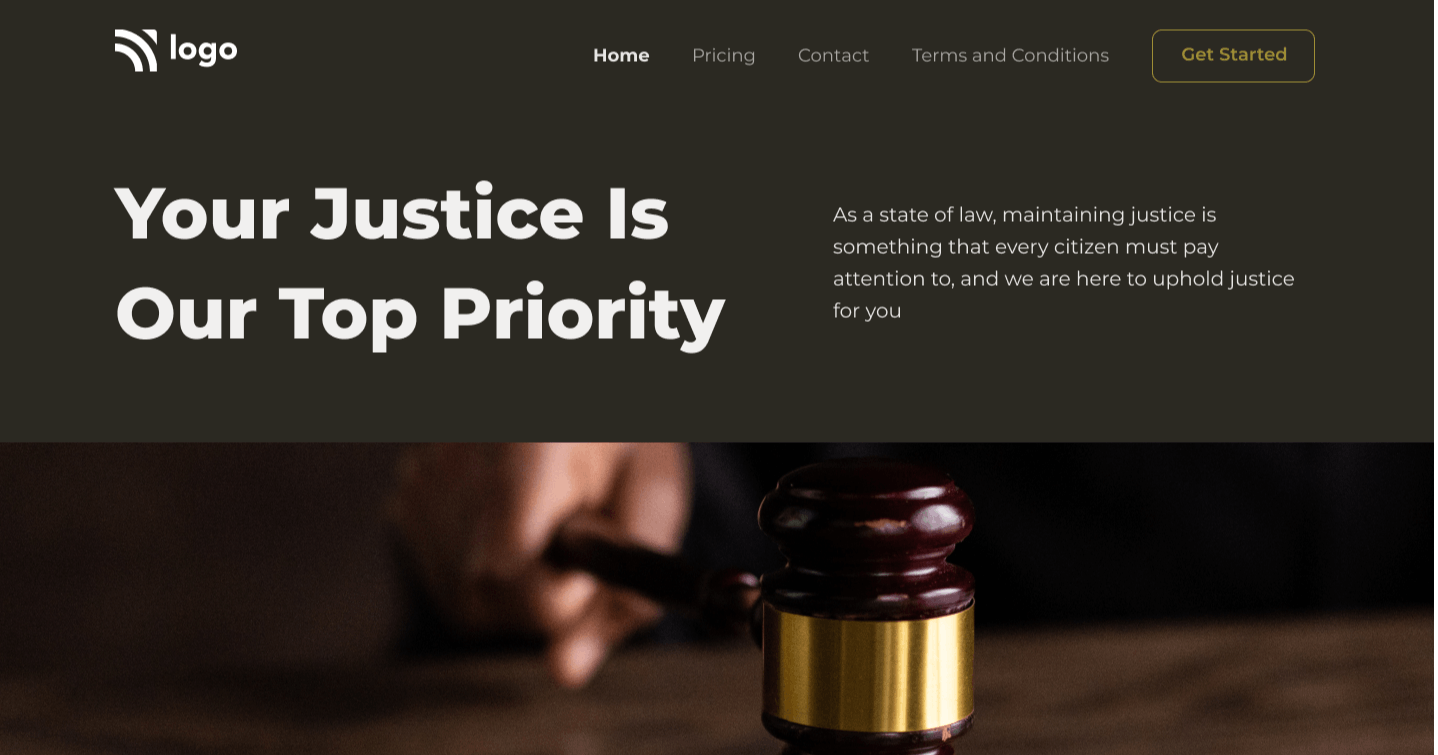
Project 3 - Justice Landing Page

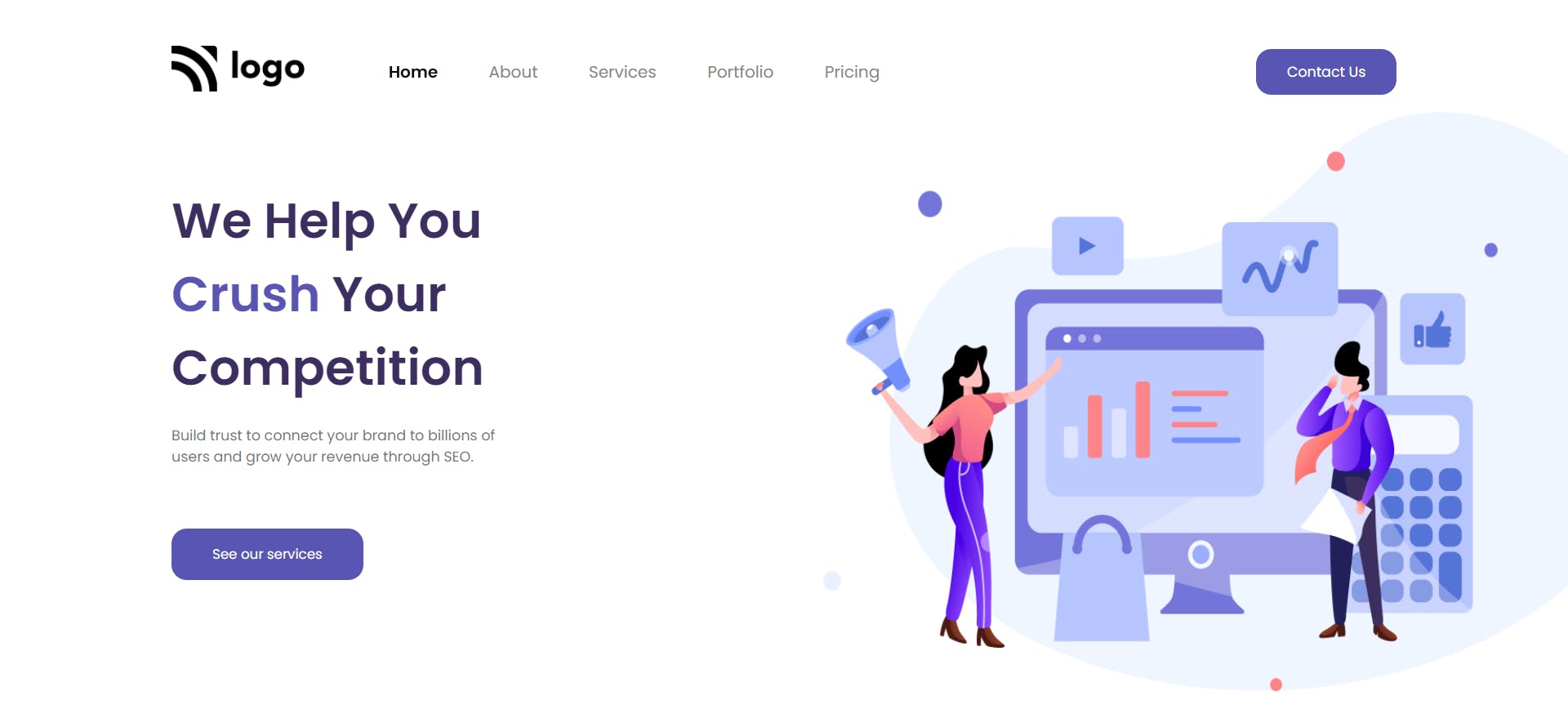
Project 4 - Home Page

Project 5 - Crypto Home Page

Project 6 - Plant Shopping Home Page

Project 7 - Headphones Shopping Page

Project 8 - Home Page

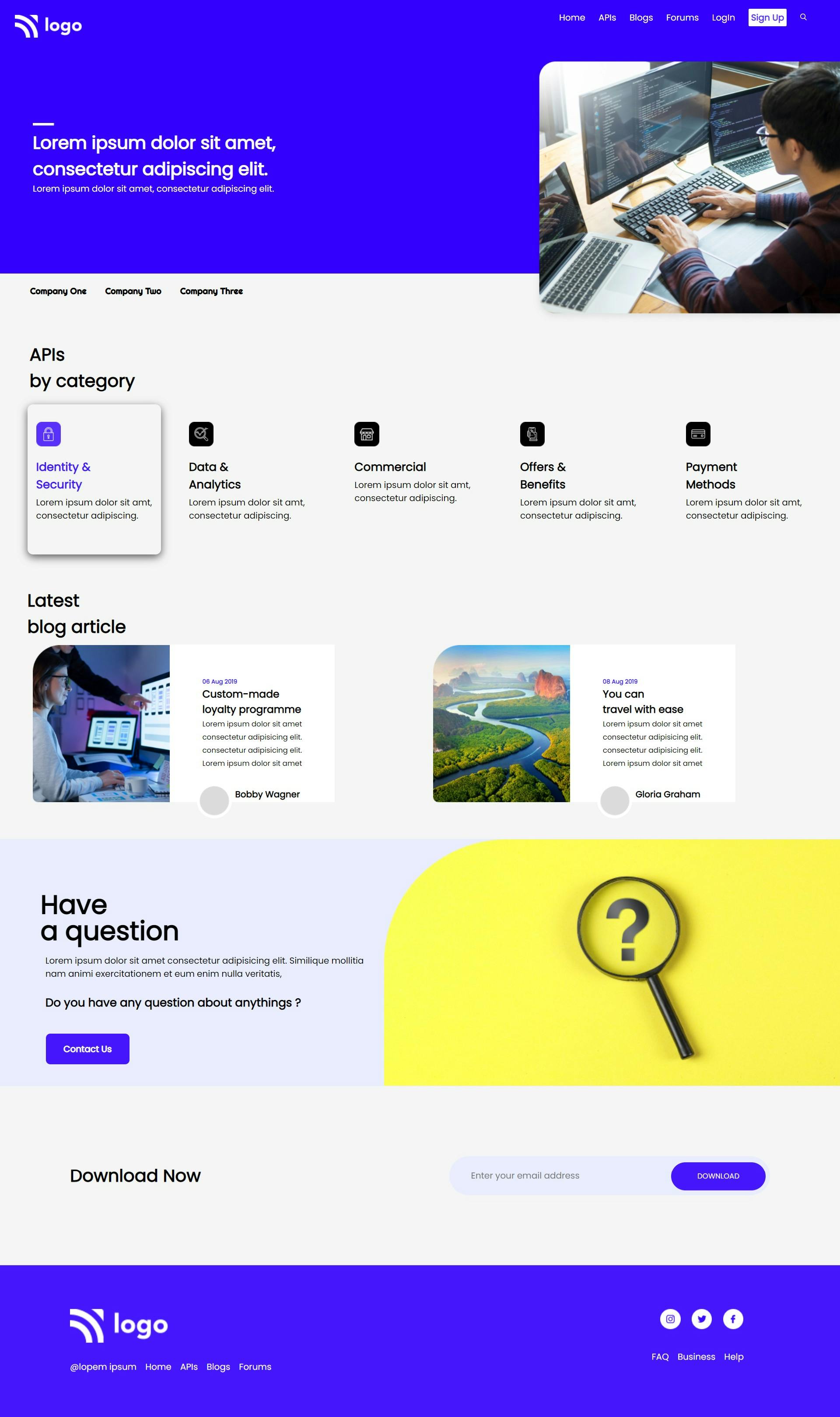
Project 9 - Landing Page

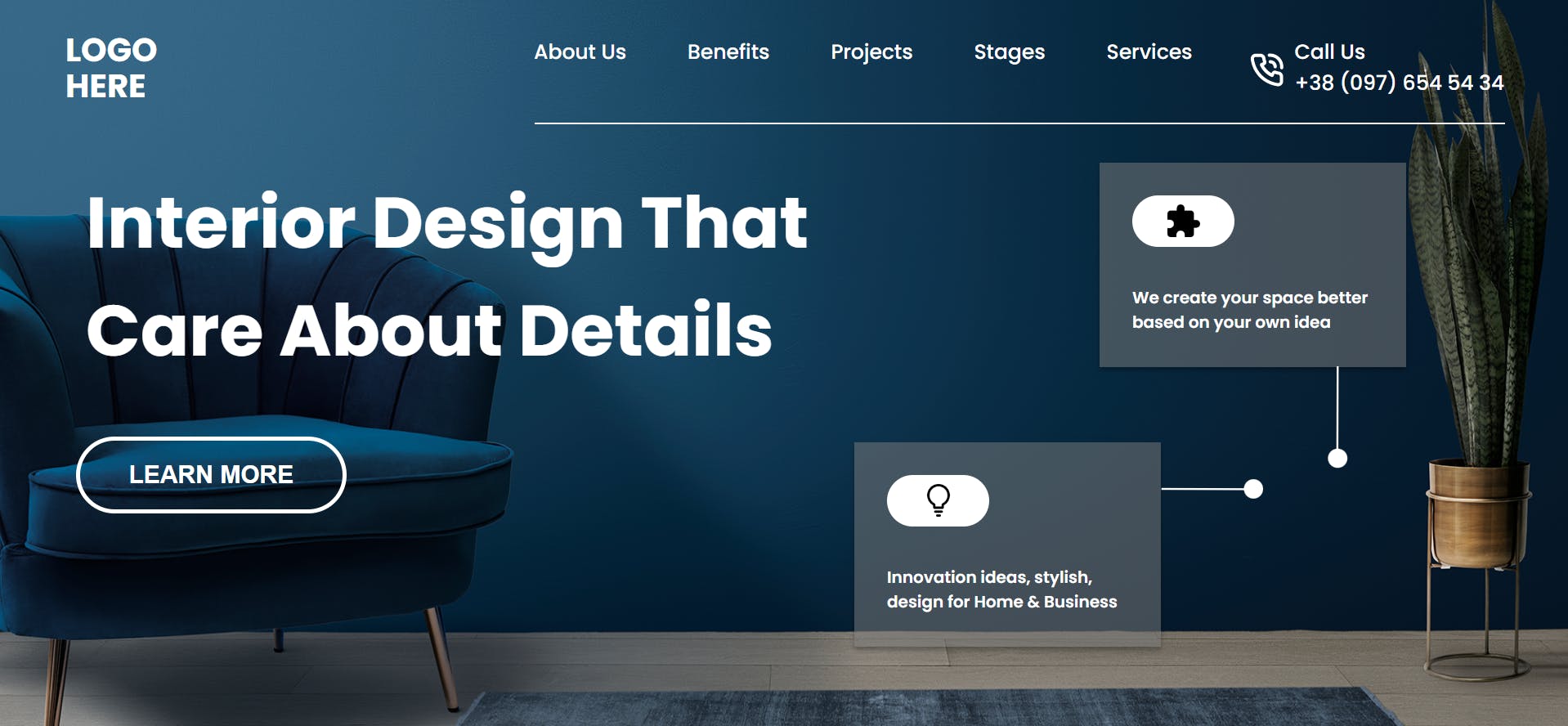
Project 10 - Home Page

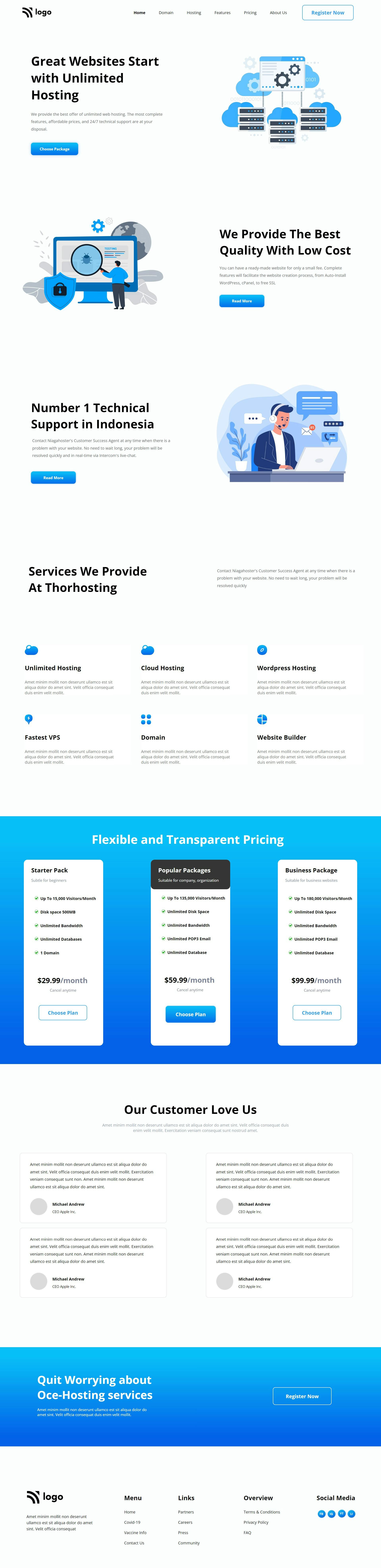
Project 11 - Home Page

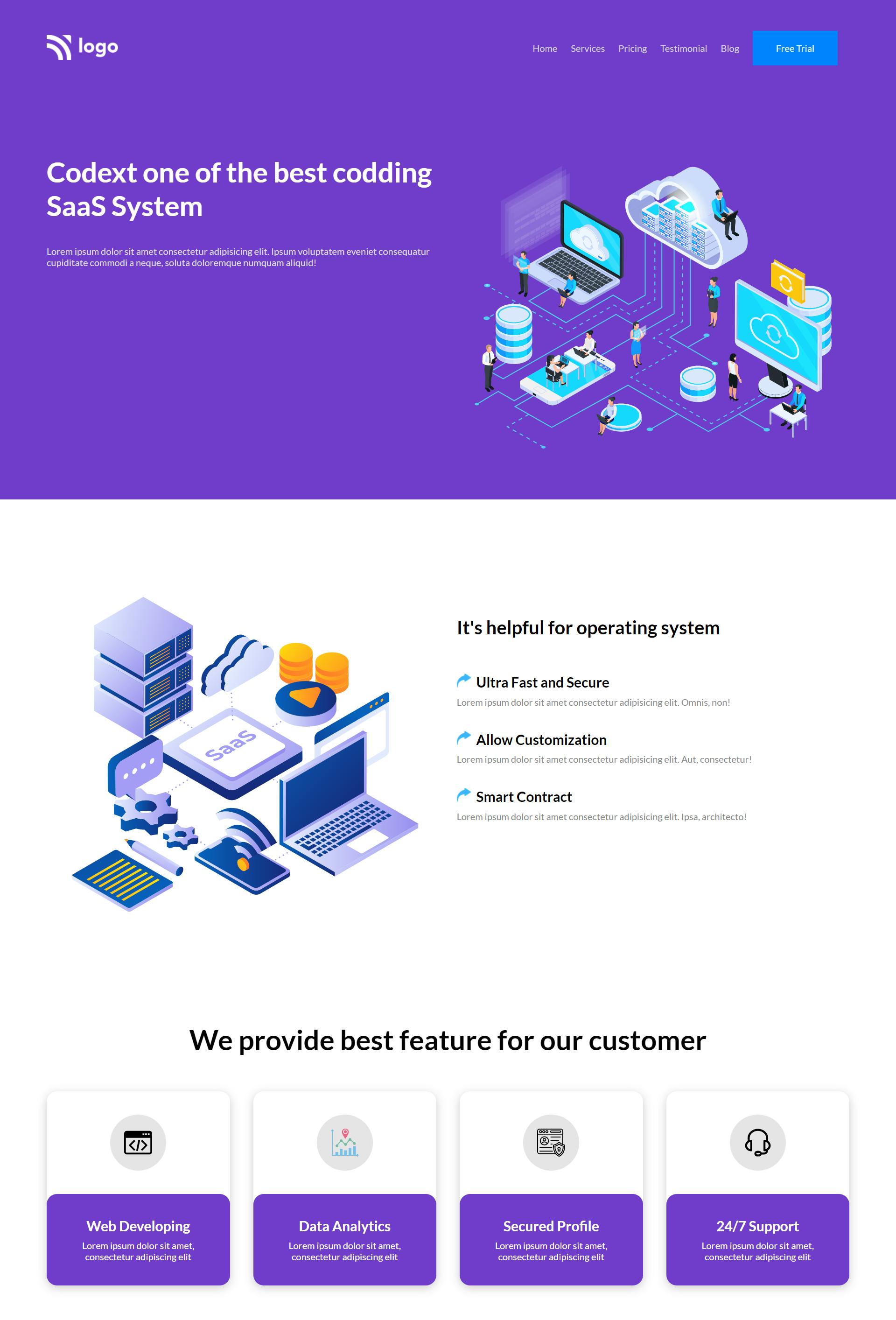
Project 12 - Home Page

Project 13 - Home Page

Project 14 - Home Page

Project 15 - Home Page

These are some of the projects in HTML & CSS. Making these all projects boosted my confidence and now I can create any design Using HTML & CSS.
