
JavaScript Interview Preparation Cheat Sheet
Scope, Single-Thread, Call Stack, Hoisting
Scope
- The Scope refers to the current execution context in which
values and expressionsare visible or can be referenced. - If a variable or expression is not in the current scope, it
cannot be used.Scopes can also be layered in ahierarchical fashion, so that child scopes can access parent scopes but not vice versa. - In simple words anything written inside curly { } brackets is scope.
In JavaScript, a variable has three types of scope:
- Global Scope
- Local Scope
- Block Scope
Global Scope
The global scope in a programming environment is the scope that contains and is visible in all other scopes.
The global scope in client-side JavaScript is typically the web page on which all code is executed.

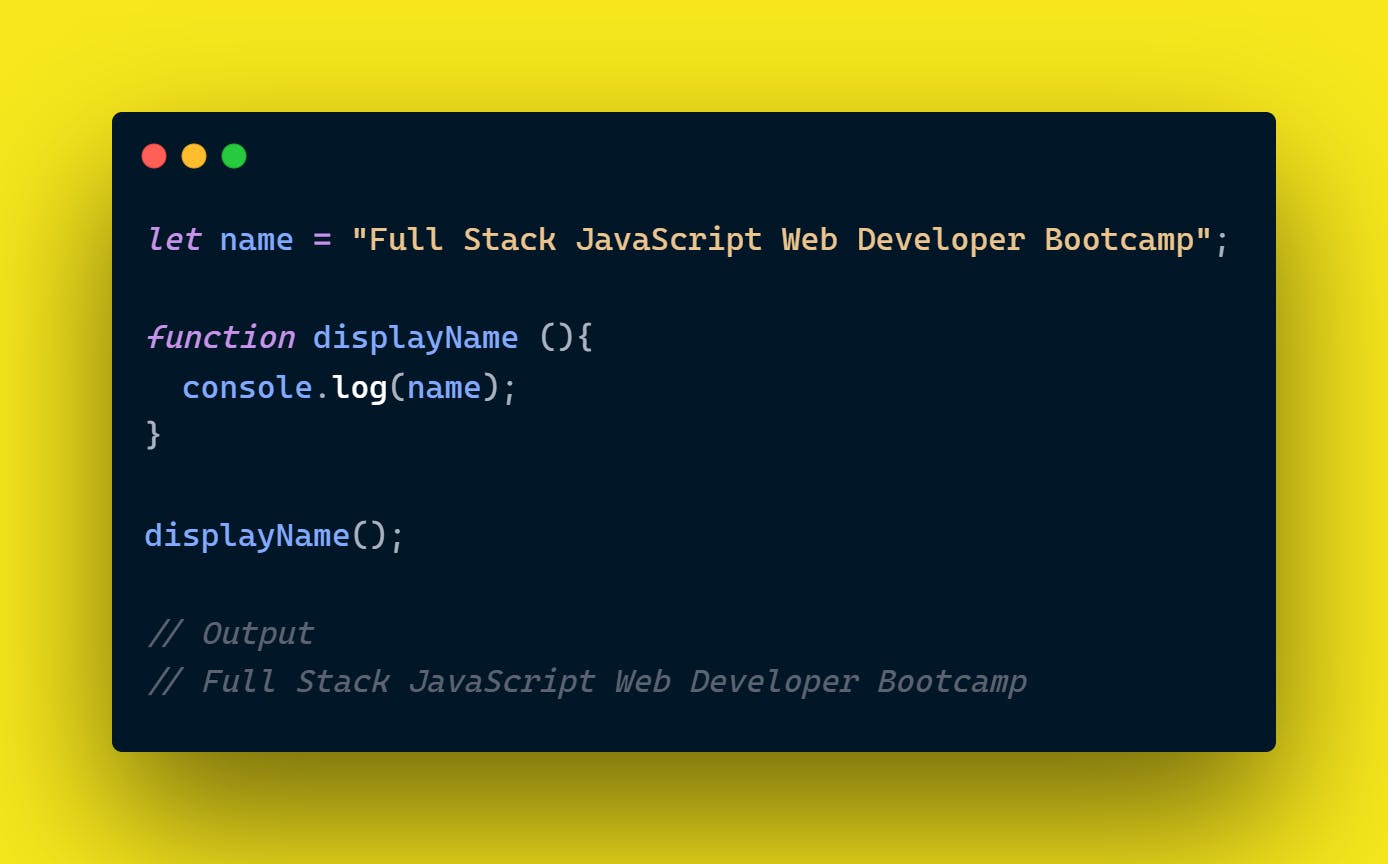
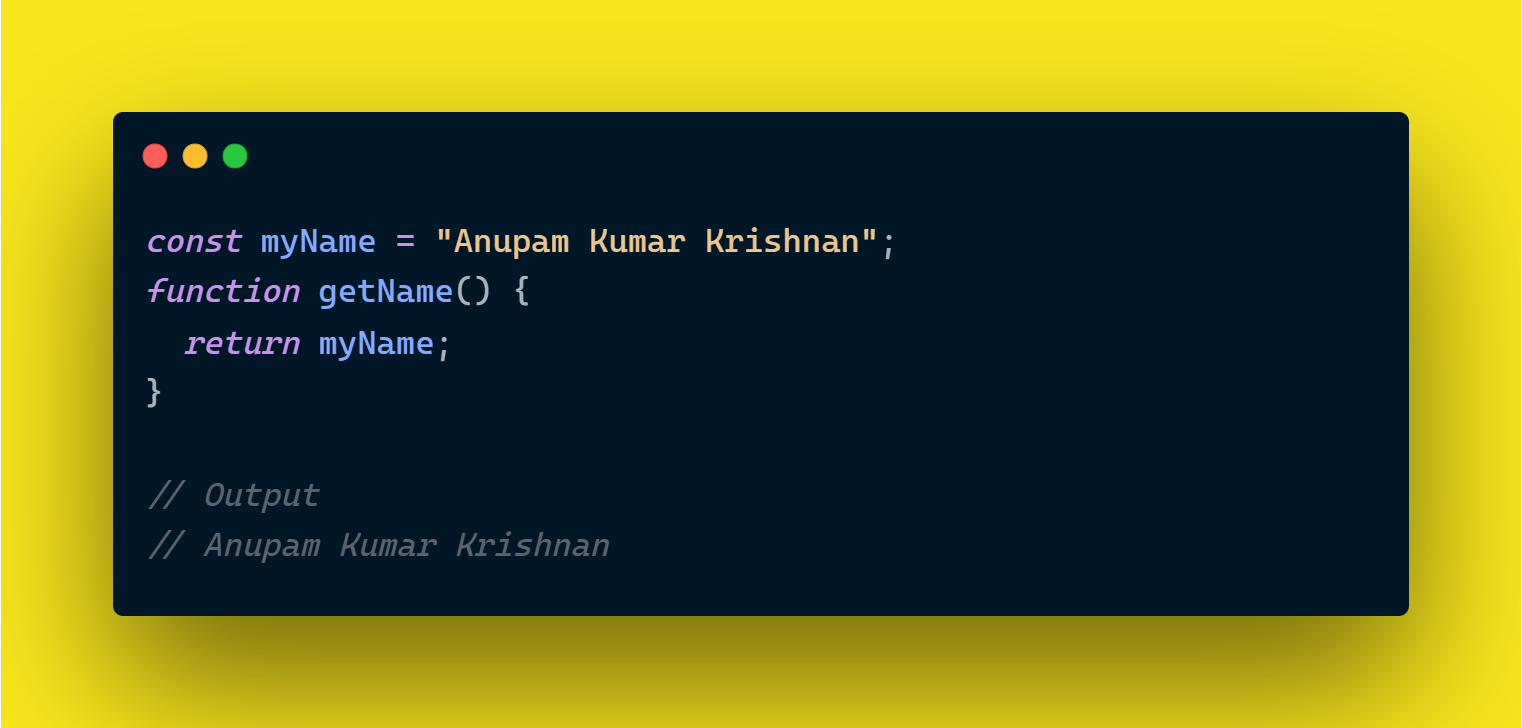
In the above example, the variable 'name' is declared at the top of a program and is a global variable. It means the variable 'name' can be accessed anywhere in the program.
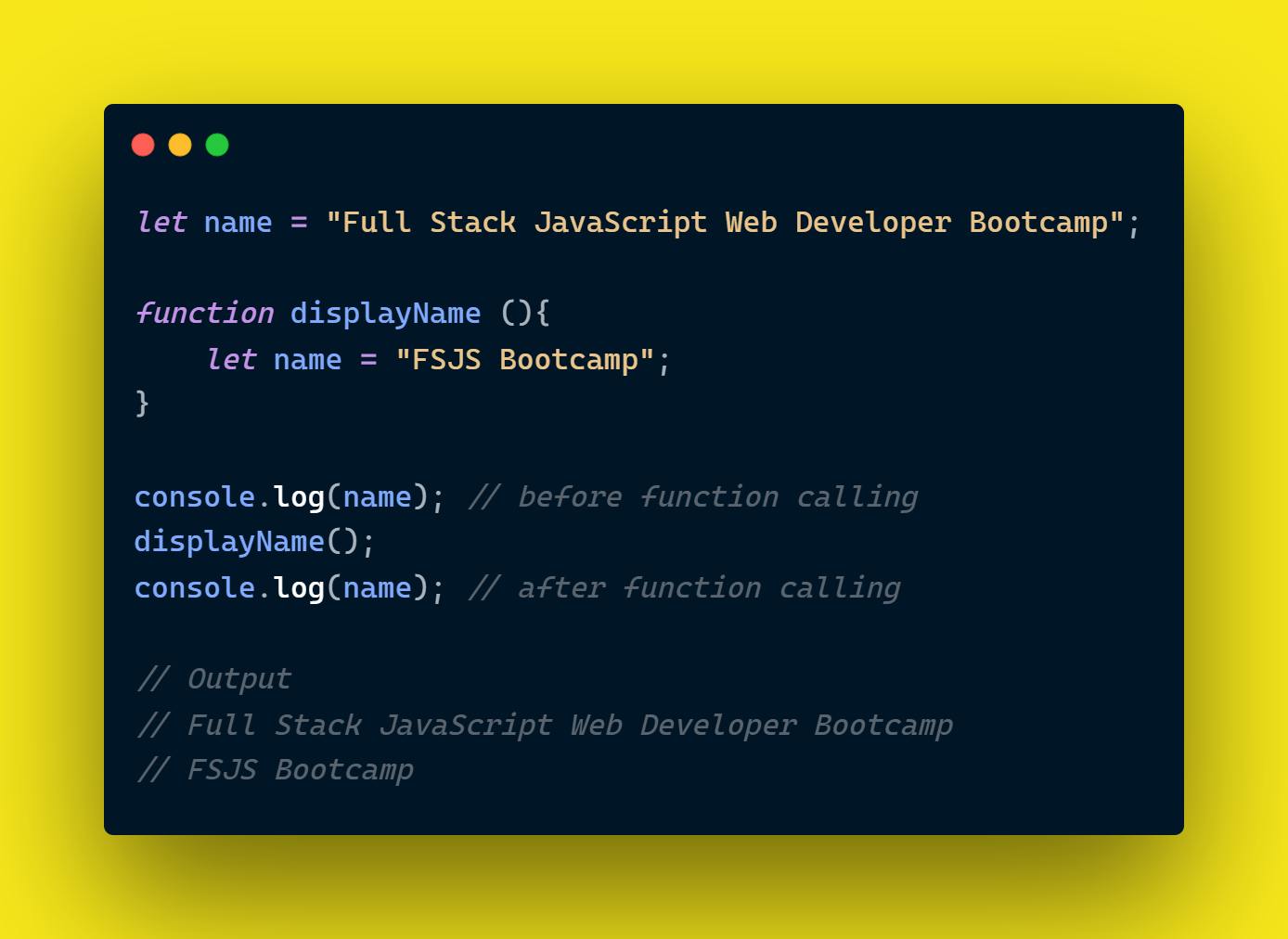
But, the value of a global variable can be changed inside a function. For example,

In the above example, we can see that the value of variable name gets changed to FSJS Bootcamp
Local Scope
A variable may also have a local scope, which restricts access to that function.
Function Scope is another name for it.

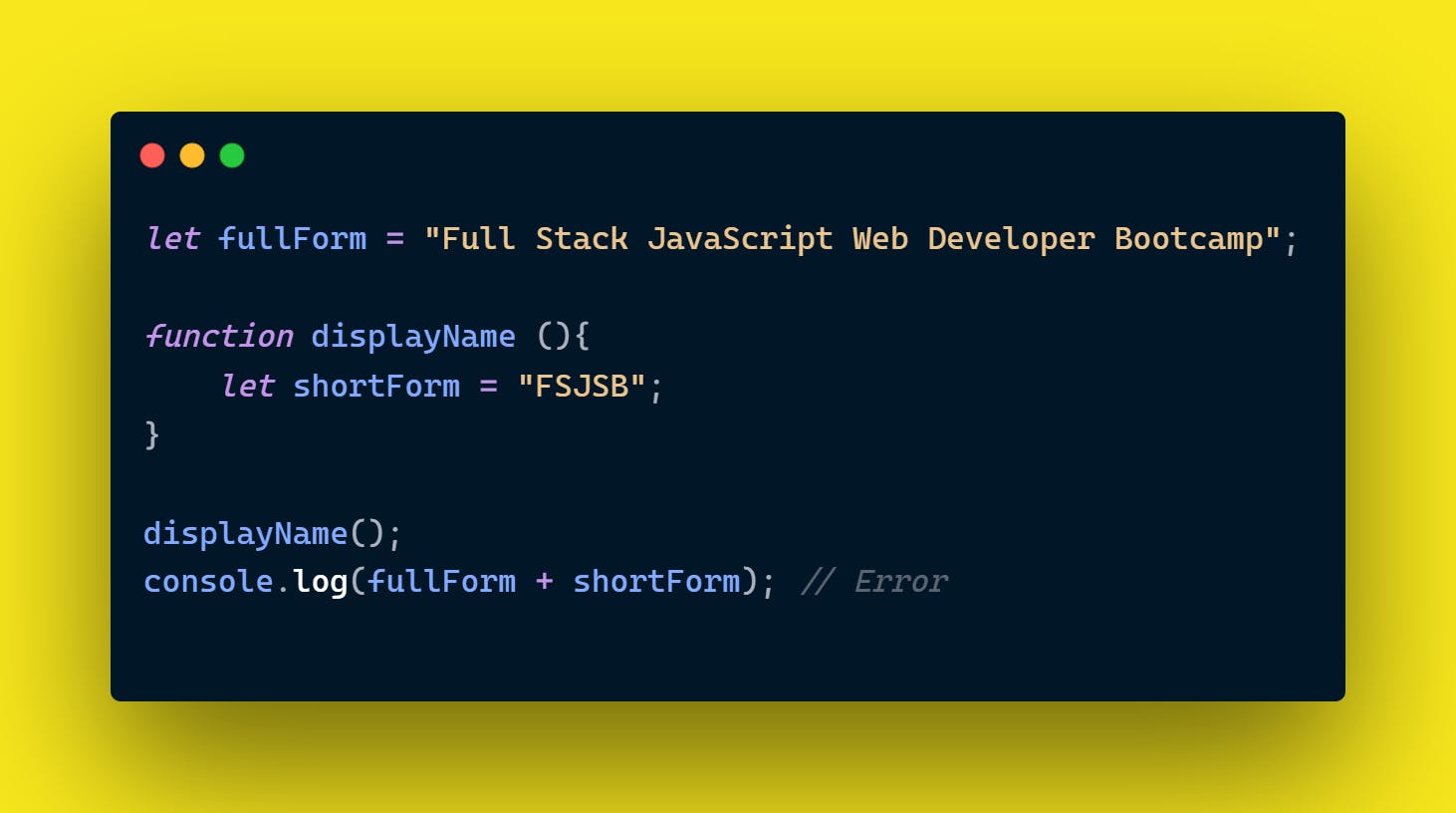
In the above example, fullForm is a global variable while shortForm is a Local variable which can only be accessed inside function displayName.
Block Scope
- Before ES6 (2015), JavaScript had only Global Scope and Function Scope.
- ES6 introduced two important new JavaScript keywords:
letandconst. - These two keywords provide
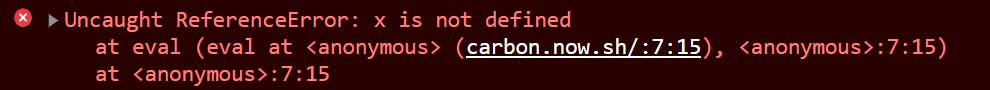
Block Scopein JavaScript. - Variables declared inside a { } block cannot be accessed from outside the block

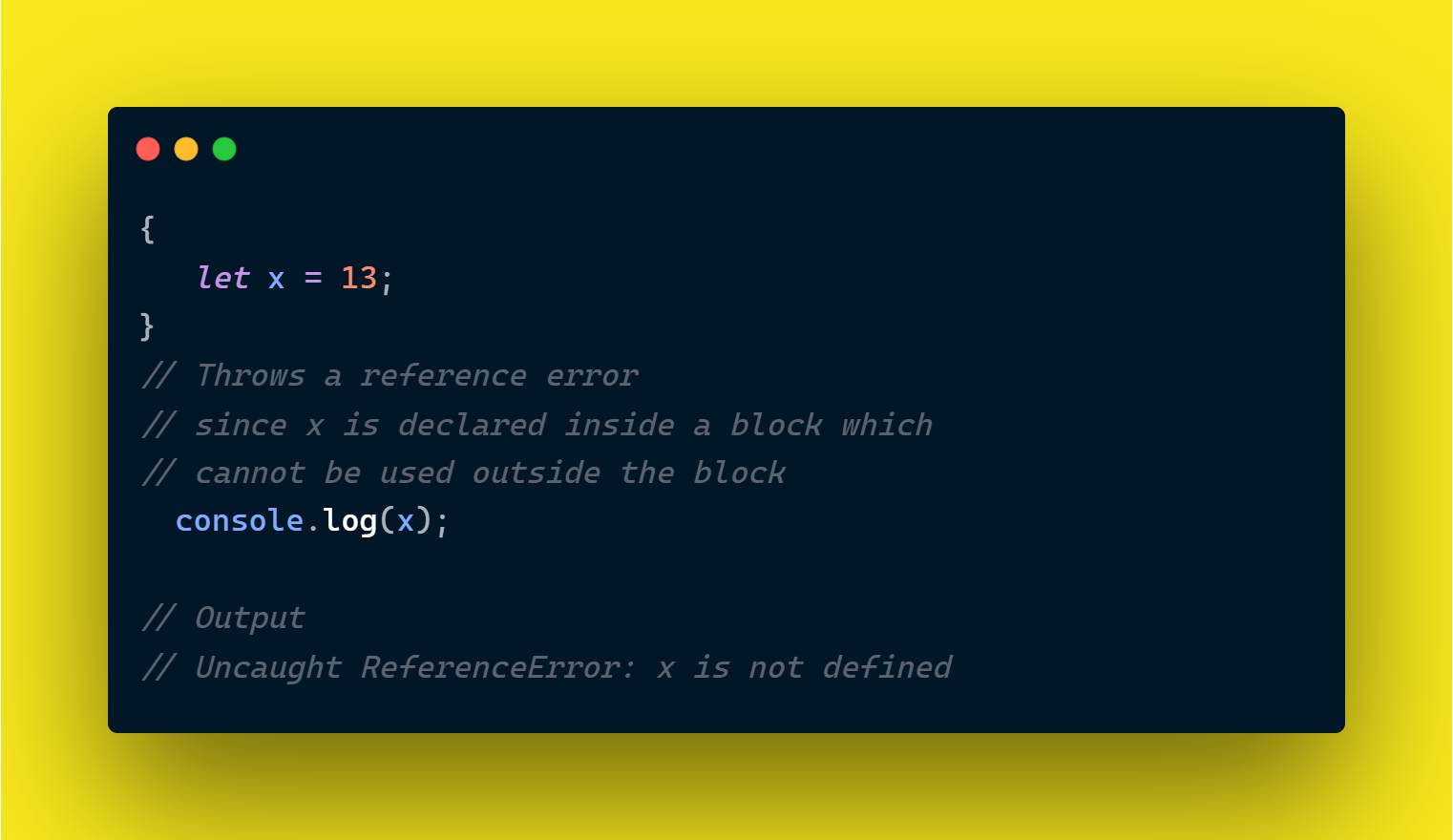
Error

Here, in the above example x can only be accessed inside the block i.e. inside curly brackets. Hence, error occurs.
What is Lexical Scope in JavaScript?
- The definitional area of an expression is known as Lexical Scope.
- In other words, the Lexical Scope of an item is the context in which it was created.

What is Scope Chaining?
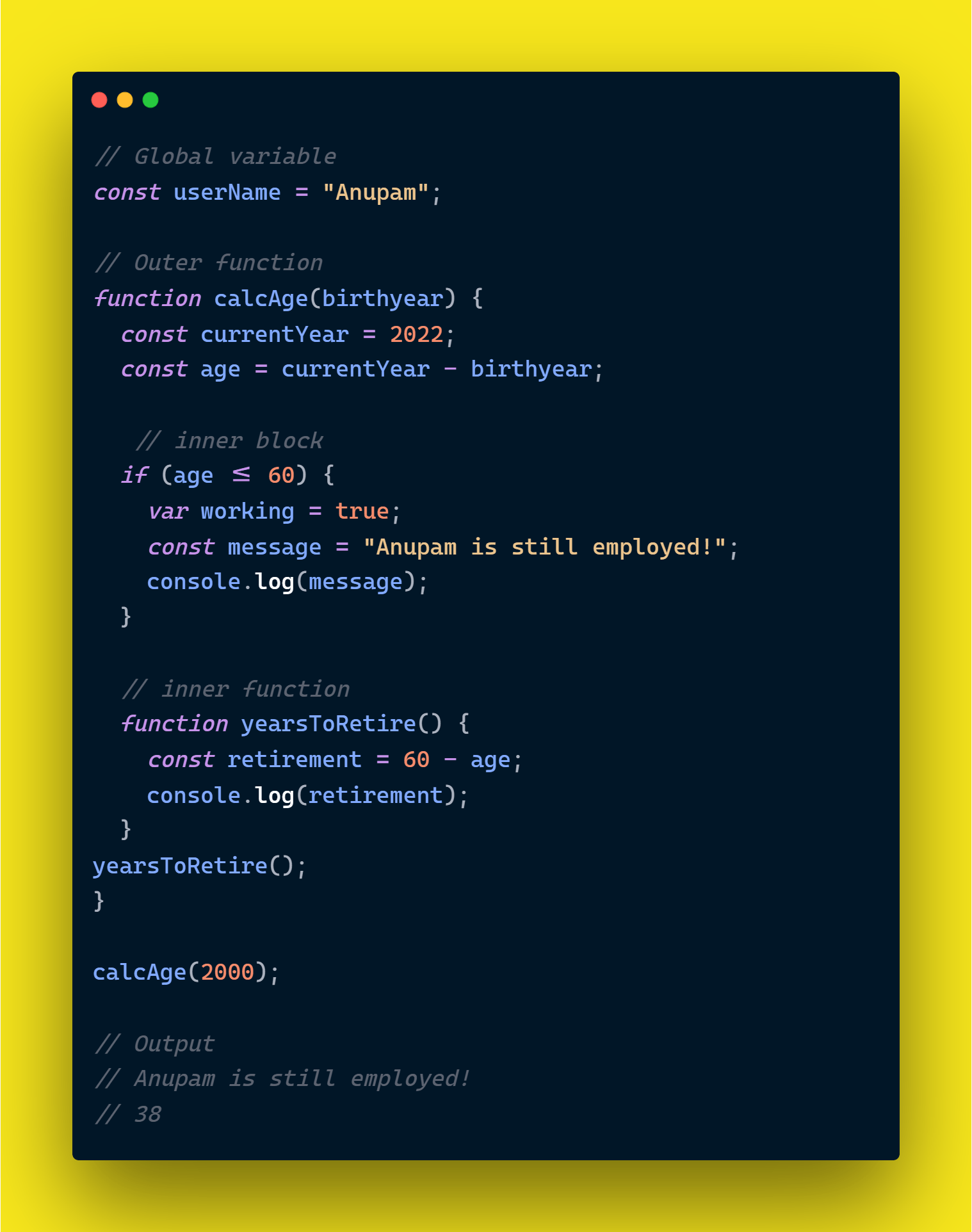
When a variable is used in JavaScript, the JavaScript engine will try to find the variable’s value in the current scope. If it could not find the variable, it will look into the outer scope and will continue to do so until it finds the variable or reaches global scope.
If it’s still could not find the variable, it will either implicitly declare the variable in the global scope (if not in strict mode) or return an error.

In the above example,
- We have a global variable called
userName. - We have an outer function
calcAge(), which is in the global scope. - We have an inner function,
yearsToRetire(), nested insidecalcAge()function. - Also, we have an if block inside the
calcAge()function.
Single Thread Programming Language
We must have heard a statement about JavaScript that is
JavaScript is a Synchronous Single Threaded Language
But here the question arises what is Single Threaded Language?
- A single-thread language is one with a single call stack and a single memory heap.
- In other words, we can say Single Threaded Language means that it
runs only one thing at a time
JavaScript is implemented by JavaScript engines like:
- V8 Engine for Google Chrome
- Spider Monkey for Firefox
Example

Here, in the above example the program is running one line at a time and printing.
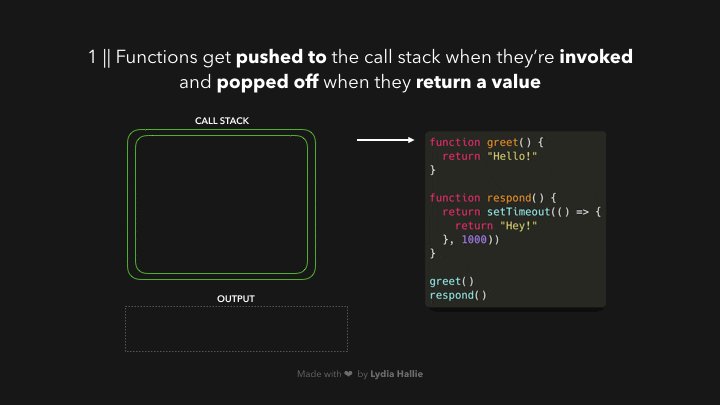
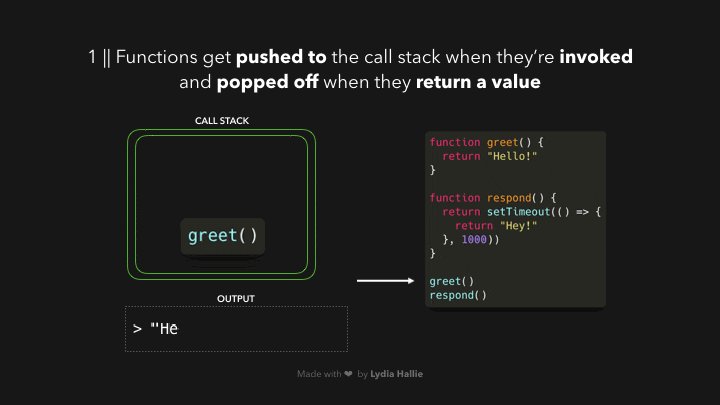
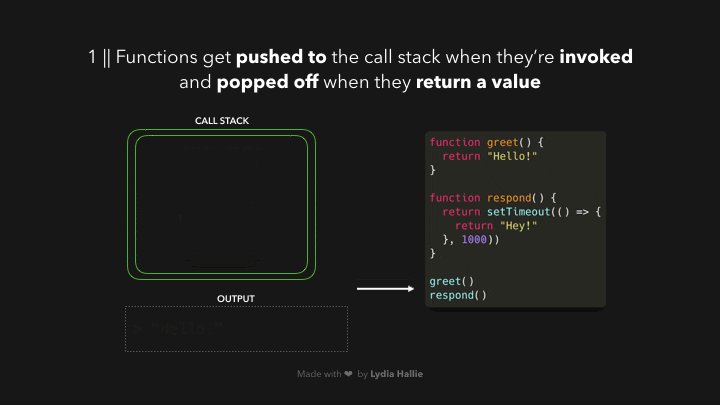
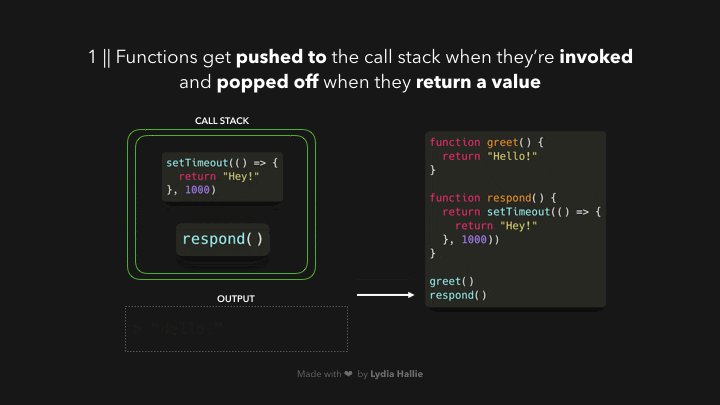
Call Stack
An interpreter (like the JavaScript interpreter in a web browser) uses a call stack to keep track of its position in a script that calls multiple functions, including which function is currently being executed and which functions are being called from within it, among other things.

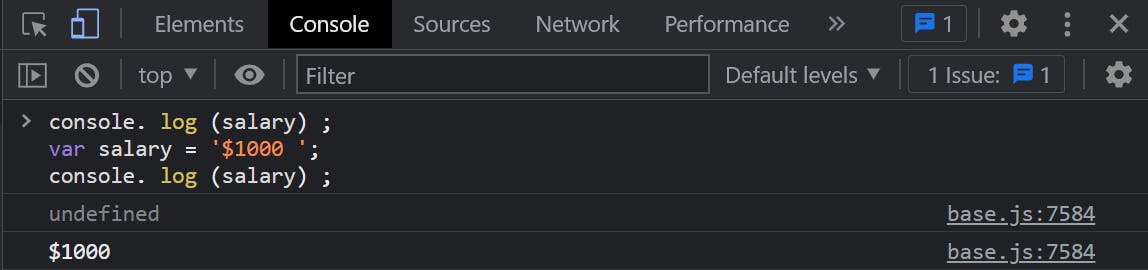
Hoisting
JavaScript Hoisting refers to the process whereby the interpreter appears to move the declaration of functions, variables or classes to the top of their scope, prior to execution of the code.
Hoisting allows functions to be safely used in code before they are declared.

Notice that the first console.log(salary); doesn’t throw and error- it returns undefined. This means that the JavaScript engine found the var salary declared below but during this first console.log did not yet have the value of that variable. It’s been hoisted to the top