An HTML file is made of elements. These elements are responsible for creating web pages and define content in that webpage.
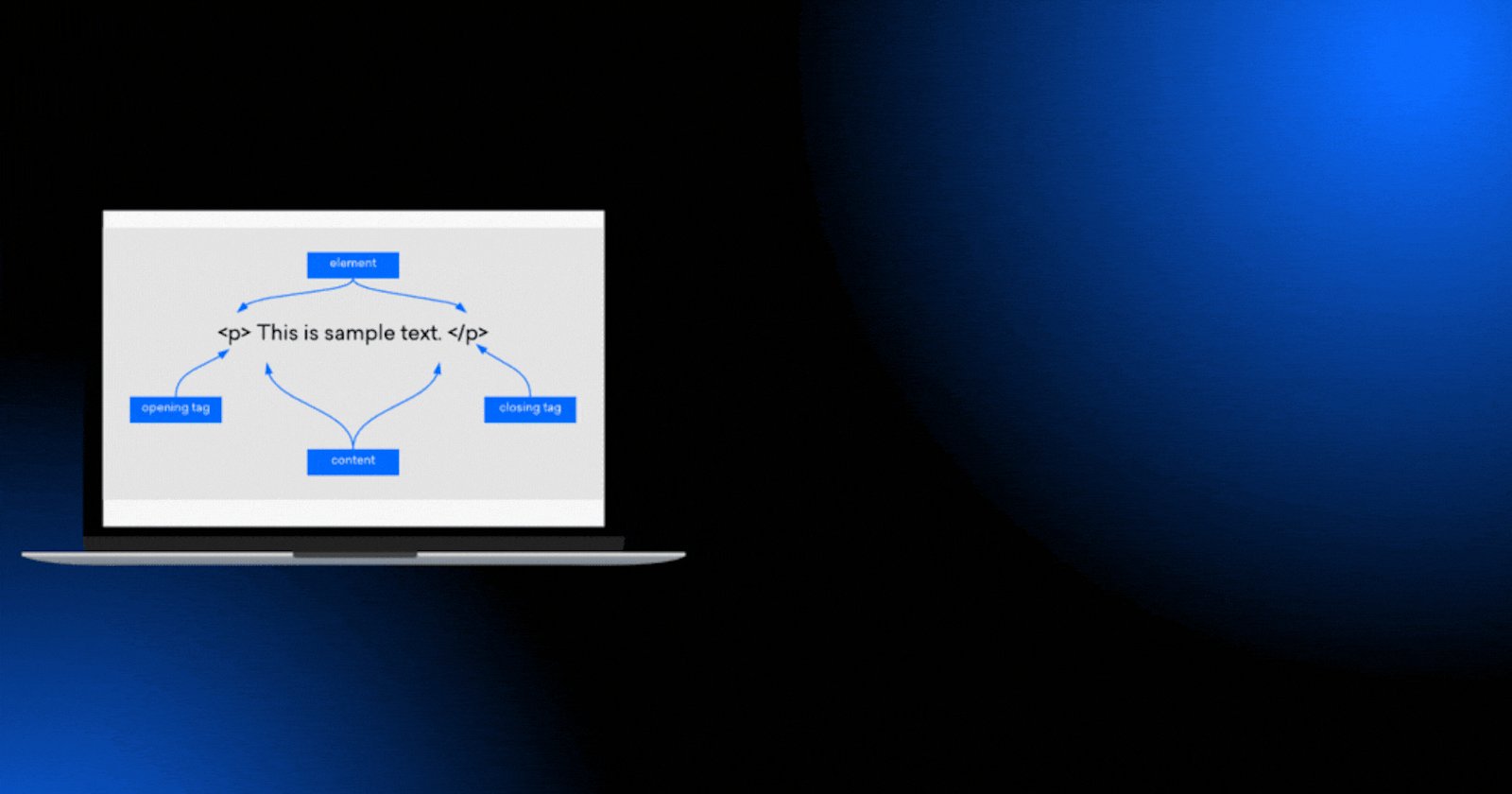
An element in HTML usually consists of a start tag <tag name>, close tag </tag name> and content inserted between them. Technically, an element is a collection of start tag, attributes, end tag, content between them.

HTML Tag vs Element
An HTML element is defined by a starting tag. If the element contains other content, it ends with a closing tag.
For example, <p> is starting tag of a paragraph and </p> is closing tag of the same paragraph but <p>This is paragraph</p> is a paragraph element.
Nested HTML Elements
It is very much allowed to keep one HTML element inside another HTML element −
<!DOCTYPE html>
<html>
<head>
<title>Nested Elements Example</title>
</head>
<body>
<h1>This is <i>italic</i> heading</h1>
<p>This is <u>underlined</u> paragraph</p>
</body>
</html>
Output

Types of Elements
Main root
| Element | Description |
| <html> | The <html> HTML element represents the root (top-level element) of an HTML document, so it is also referred to as the root element. All other elements must be descendants of this element. |
Document metadata
Metadata contains information about the page. This includes information about styles, scripts and data to help software (search engines, browsers, etc.) use and render the page.
| Element | Description |
| <head> | The <head> HTML element contains machine-readable information (metadata) about the document, like its title, scripts, and style sheets. |
| <link> | The <link> HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to CSS. |
| <meta> | The <meta> HTML element represents Metadata that cannot be represented by other HTML meta-related elements, like base, link, script, style or title. |
| <style> | The <style> HTML element contains style information for a document, or part of a document. It contains CSS, which is applied to the contents of the document containing the <style> element. |
| <title> | The <title> HTML element defines the document's title that is shown in a Browser's title bar or a page's tab. It only contains text; tags within the element are ignored. |
Sectioning root
| Element | Description |
| <body> | The <body> HTML element represents the content of an HTML document. There can be only one <body> element in a document. |
Content Section
| Element | Description |
| <h1>, <h2>, <h3>, <h4>, <h5>, <h6> | The <h1> to <h6> HTML elements represent six levels of section headings. <h1> is the highest section level and <h6> is the lowest. |
| <main> | The <main> HTML element represents the dominant content of the body of a document. The main content area consists of content that is directly related to or expands upon the central topic of a document, or the central functionality of an application. |
| <nav> | The <nav> HTML element represents a section of a page whose purpose is to provide navigation links, either within the current document or to other documents. Common examples of navigation sections are menus, tables of contents, and indexes. |
| <section> | The <section> HTML element represents a generic standalone section of a document, which doesn't have a more specific semantic element to represent it. Sections should always have a heading, with very few exceptions. |
Text content
Use HTML text content elements to organize blocks or sections of content placed between the opening <body> and closing </body> tags. Important for accessibility and SEO, these elements identify the purpose or structure of that content.
| Element | Description |
| <div> | The <div> HTML element is the generic container for flow content. It has no effect on the content or layout until styled in some way using CSS (e.g. styling is directly applied to it, or some kind of layout model like Flexbox is applied to its parent element). |
| <ul> | The <ul> HTML element represents an unordered list of items, typically rendered as a bulleted list. |
| <li> | The <li> HTML element is used to represent an item in a list. It must be contained in a parent element: an ordered list (ol), an unordered list (ul), or a menu (menu). |
| <ol> | The <ol> HTML element represents an ordered list of items — typically rendered as a numbered list. |
And there are many more.....
Conclusion 🎊
Hope you have enjoyed🎉 learning about HTML Elements🎊
Will come up with something new next time🚀
Happy Learning ✨💫