Markdown Cheatsheet
All-in-One Guide for Understanding the Markdown Clearly
What is Markdown?
Markdown is the markup language for user content at GitHub and allows users at all skill levels to write plain text documents, which get rendered in HTML.
Extension of Markdown File
The extension of the Markdown file is .md
What is the use of Markdown?
Markdown is simply a file extension used to document your code using markdown language and is the default documentation option in most code repositories like GitHub or GitLab.
In GitHub, a markdown file is created with the name README.md
Basic Writing and Formatting Syntax of Markdown
Heading
To create a heading, add one to six Hash(#) symbols before the heading text. The number of # used determines the size of the heading.
One hash(#) means the biggest heading and Six hashes means Smallest Heading
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Output
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
List
For List, just write the number followed by text, and for sub-list just give an indent space and repeat
Ordered List
CommonMark and a few other lightweight markup languages let you use a parenthesis ()) as a delimiter (e.g., 1) First item), but not all Markdown applications support this, so it isn’t a great option from a compatibility perspective. For compatibility, use periods only.
1. List
2. List
1. Sub-List
2. Sub-List
Output
List
List
Sub-List
Sub-List
Unordered List
To create an unordered list, add dashes (-), asterisks (*), or plus signs (+) in front of line items. Indent one or more items to create a nested list.
- First item
- Second item
- Third item
- Fourth item
Output
First item
Second item
Third item
Fourth item
Bold and Italics
**Bold** // makes text bold
*Italics* or _Italics_ // makes text italics
Output
Bold
Italics
Strikethrough
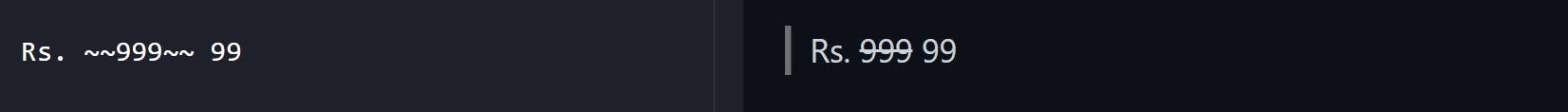
To create strike-through text, surround the text with double tildes.
Rs. ~~999~~ 99 // this will cut 999 with a single line
Output

Links
To embed any link, write the Title in the square bracket and the link in the parenthesis
[Title](link address)
Output
Article: Position Property In CSS
Images
To place an image start with an exclamation mark followed by an alternate text in a square bracket and image hosted URL or address in parenthesis

Output

Quoting text
You can quote text with a >.
> This is a quote
Output
Comments are often lies waiting to happen. Code should speak for itself whenever possible.
Code Snippet
It starts with triple back ticks(```) and ends with the same
There are a couple of ways to escape triple tick code blocks:
Using 4 backticks) instead of 3 backticks
Using ~~~(3 tilde) instead of ```(3 backticks)
You can combine the two for yet another level of meta
Table
A table is made using **pipes **and hyphens.
| FirstName | LastName | City |
| ------------- | -------------- | -------- |
| FirstName1 | LastName1 | City1 |
| FirstName2 | LastName2 | City2 |
Output
| FirstName | LastName | City |
| FirstName1 | LastName1 | City1 |
| FitstName2 | LastName2 | City2 |
Now that you have learned about the markdown language, let's check one readme profile made just by using these formatting & Syntax.

Hello World🌍👋
I'm Anupam Kumar Krishnan 👨💻
I am Anupam Kumar Krishnan, currently embarking on my engineering journey from D.Y. Patil College Of Engineering, Akurdi, Pune
💻I am a Web Developer as well as an 📱UI/UX enthusiast
🏆🥇I am 3 Star⭐️ Coder @Codechef
📝✏️I write Tech affiliated articles on Medium and GeeksForGeeks
Here Is What I'm Working On👨💻
💻 I’m currently learning ...Django-React Stack🔥✨🚀
🤔 Ask me about ...Anything✨
👦 Pronouns: ... He/Him
Most Used Languages🚀💻
Visitors Count✅
For more visit GitHub Writing Docs
Hope you have enjoyed🎉 learning the markdown formatting and syntax!💫
Will come with something new next time🚀, till then Keep Learning, Keep Exploring✨